8.15. 전체 화면 이미지 도구¶
주석
K-MOOC은 이 도구에 대해 전체 지원을 제공한다.
일부 큰 이미지는 강좌 내용에서 학습자가 보는데 어려움을 겪을 수 있다. 전체 화면 이미지 도구는 학습자가 이미지의 세부 정보를 확대해서 볼 수 있게 해준다.
8.15.1. 학습자 화면에서 전체 화면 이미지 보기¶
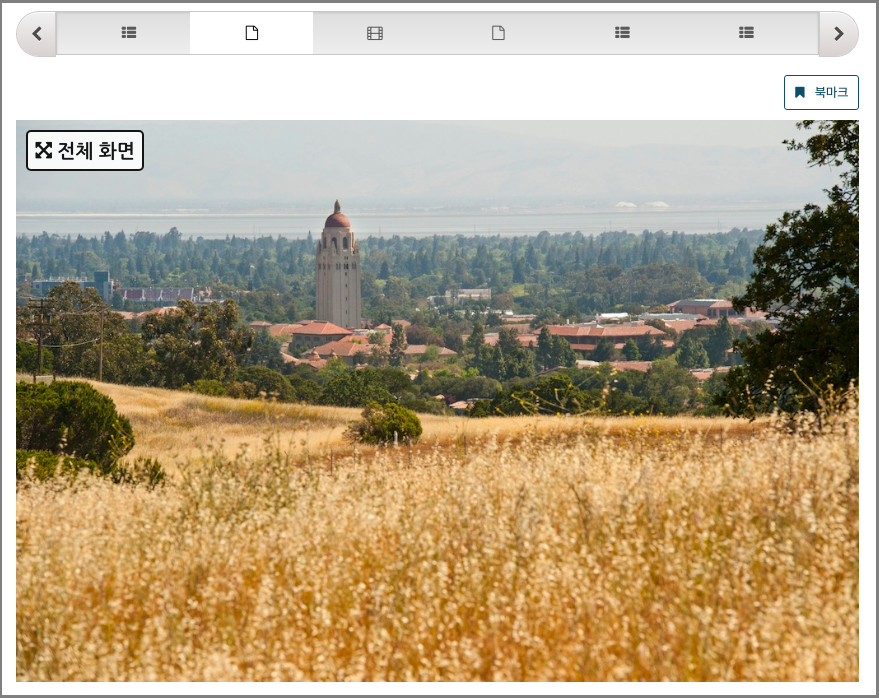
학습자는 학습활동 페이지에서 전체 화면 이미지를 본다. 학습자 이미지 위에 마우스 포인터를 가져가면 전체 화면 버튼이 나타난다.

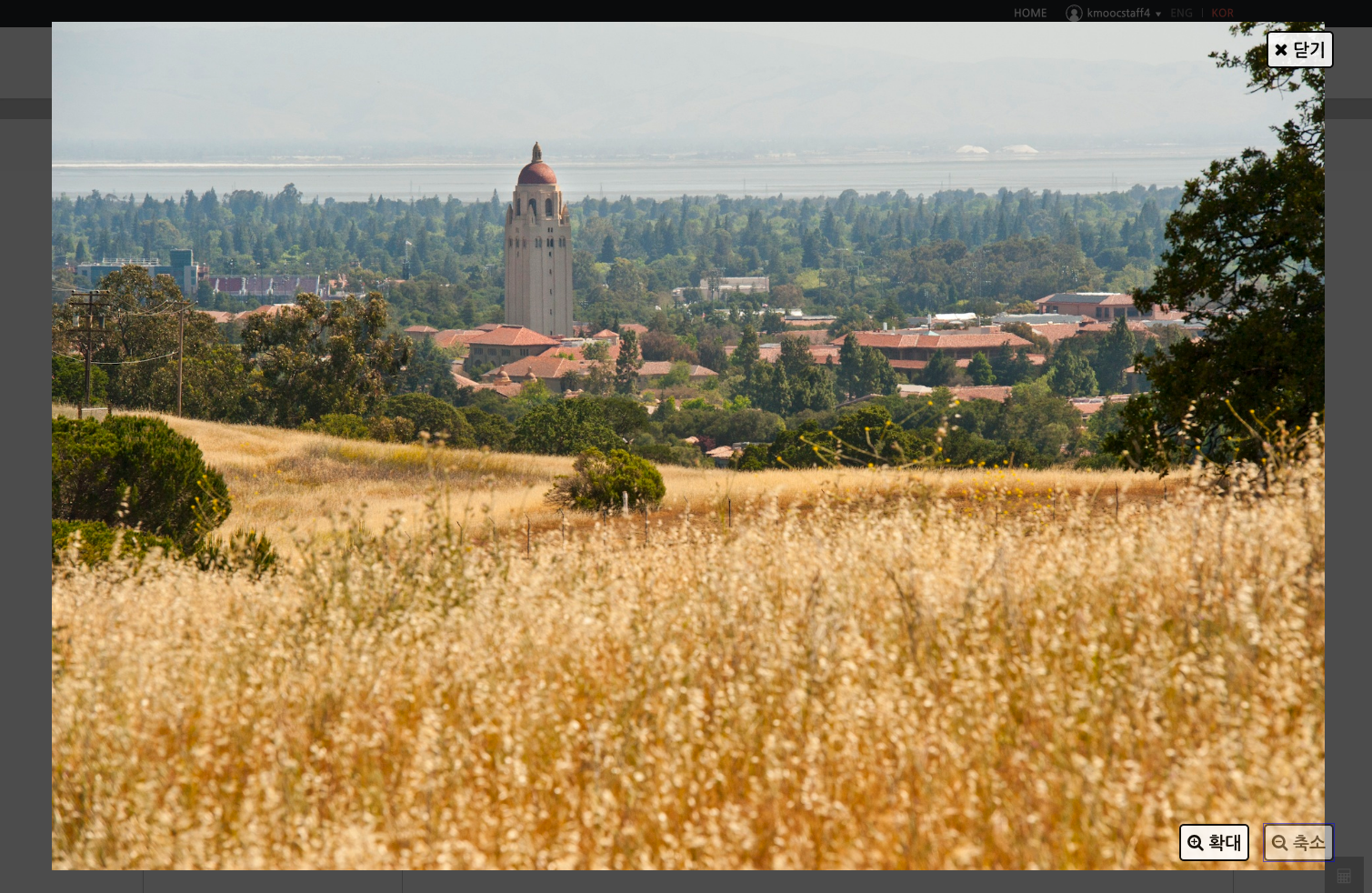
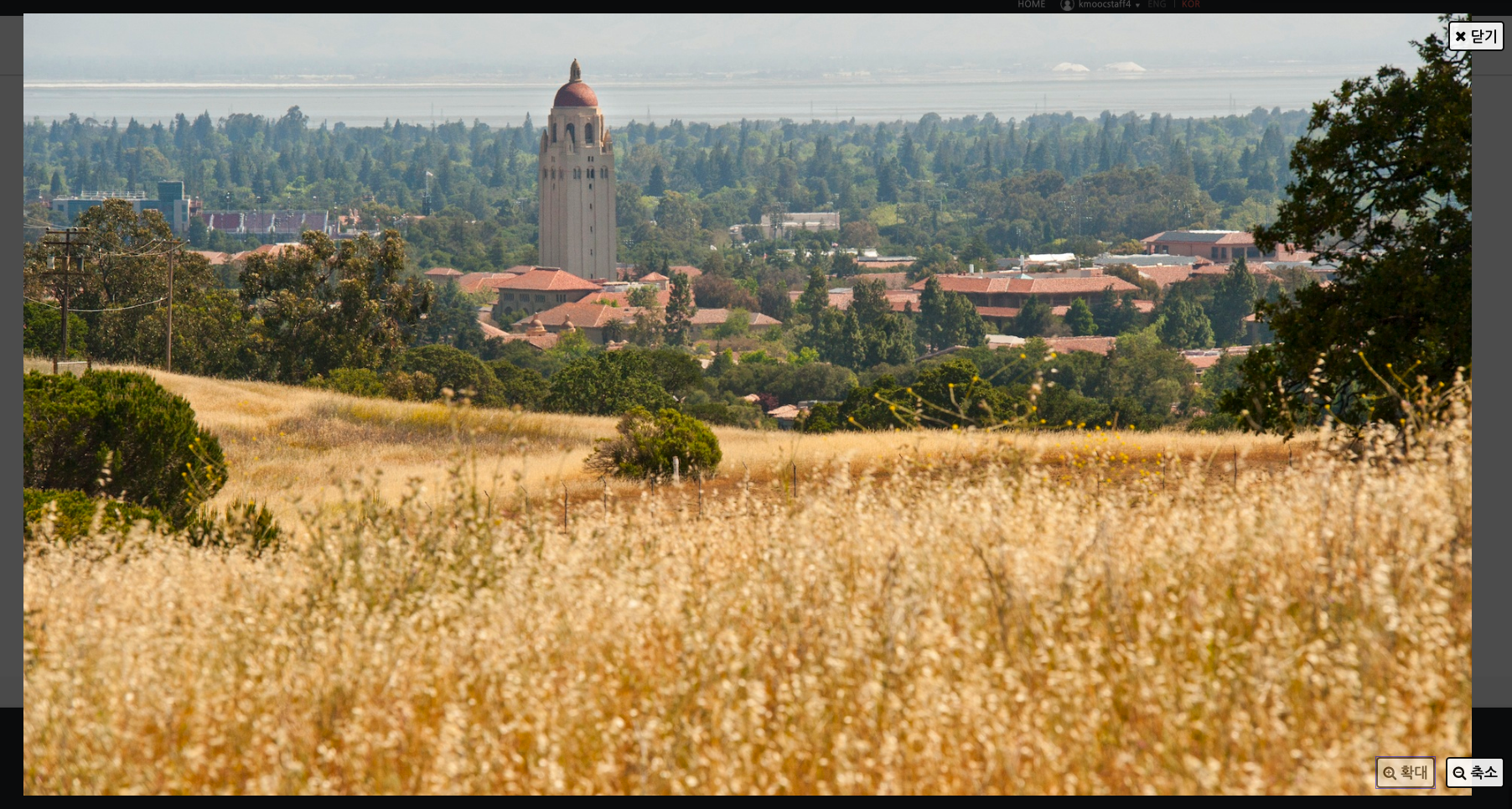
학습자가 전체 화면 을 클릭하면, 이미지가 열리고 전체 브라우저 창에 표시된다. 닫기 , 확대 , 축소 버튼이 표시된다.

그러면 학습자는 이미지를 확대해서 볼 수 있고, 원하는 부분을 보기 위해 이미지를 드래그할 수 있다.

8.15.2. 전체 화면 이미지 만들기¶
파일 업로드 페이지에 이미지 파일을 업로드한다. 이 작업과 관련된 자세한 내용은 강좌에 파일 추가하기 (강좌에 파일 추가하기)를 참고하도록 한다.
신규 구성 요소 추가 에서, html 을 클릭한 다음, 전체 화면 이미지(Full Screen Image Tool) 를 클릭한다.
표시되는 새 구성 요소에서, 편집 을 클릭한다.
구성 요소 편집기에서, 기본값으로 설정되어 있는 제목을 바꾸고, 지침 단락을 제거하고, 필요에 따라 텍스트를 추가할 수 있다.
HTML 탭으로 바꾼다.
다음의 플레이스홀더를 자신의 콘텐츠로 직접 대체한다.
<a>요소의href속성의 값을 이미지에 대한 경로로 대체한다. 클래스 속성의 값은 변경하지 않는다. 예를 들면,<a href="/static/Image1.jpg" class="modal-content"><img>요소의src속성의 값을 이미지에 대한 경로로 대체한다. 예를 들면,<img alt="Full screen image" src="/static/Image1.jpg"/>href및src속성의 값은 동일해야 하며, 클래스 속성은 변경하지 않도록 한다. 샘플 코드는 다음과 같이 표시된다.
<h3>Sample Image Modal</h3> <a href="/static/Image1.jpg" class="modal-content"> <img alt="Full screen image" src="/static/Image1.jpg"/> </a>
주석
전체 화면 이미지로 만든 구성 요소 뿐만 아니라, HTML 구성 요소에서 이와 동일한 HTML 코드를 사용할 수 있다.
저장 을 클릭한다.